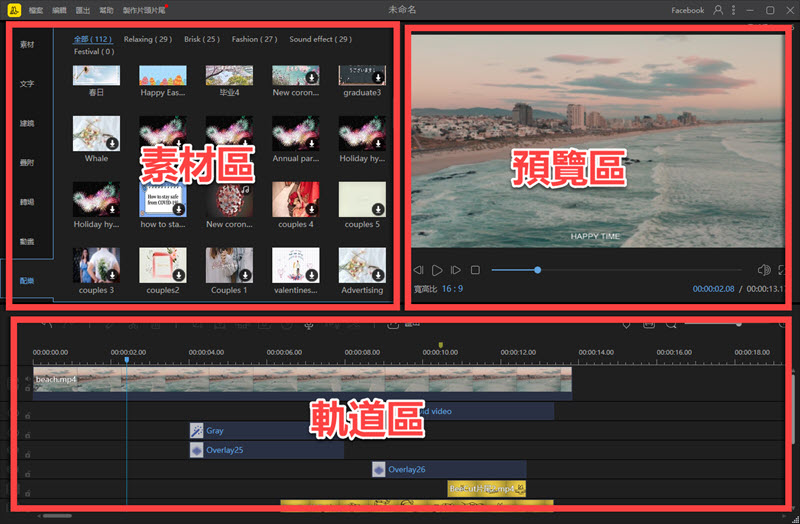
初次使用我們可以來熟悉一下BeeCut的區域分佈!

寬高比選擇頁面
每次打開BeeCut都需要先選擇寬高比,選定後你還可以到主頁面的上方頂部工具列點擊「檔案」——「新建」——更改寬高比。


素材區
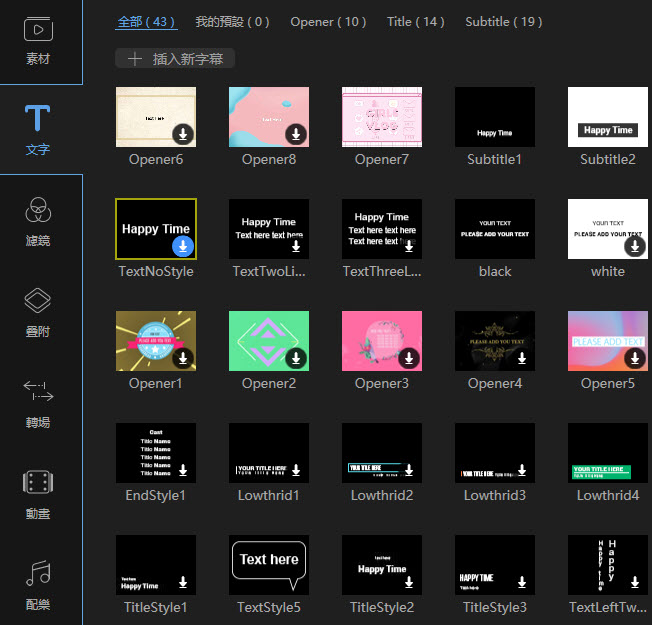
進入主頁面後,你可以透過點擊「導入」或拖拽將檔案/資料夾上傳到軟體裡,並展示在素材區,素材區左側分別是文字、濾鏡、疊附、轉場和動畫的設計樣式。素材直接點擊可以預覽,你可以右擊選擇素材,將其添加到軌道,或直接拖拽素材到軌道上。

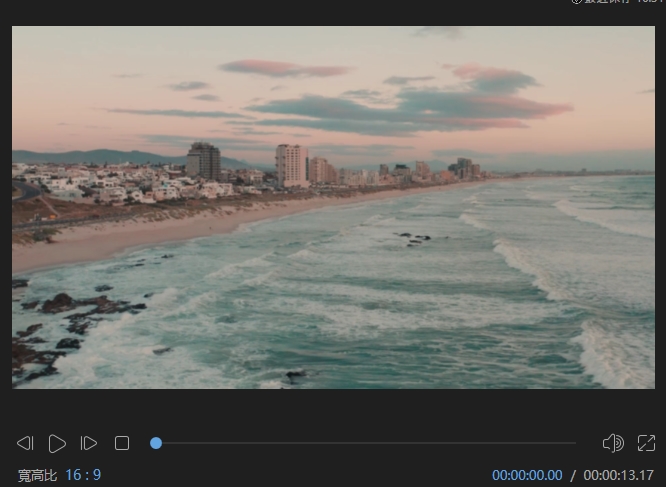
預覽區
素材和影片、圖片檔等都可以在預覽區進行即時預覽。

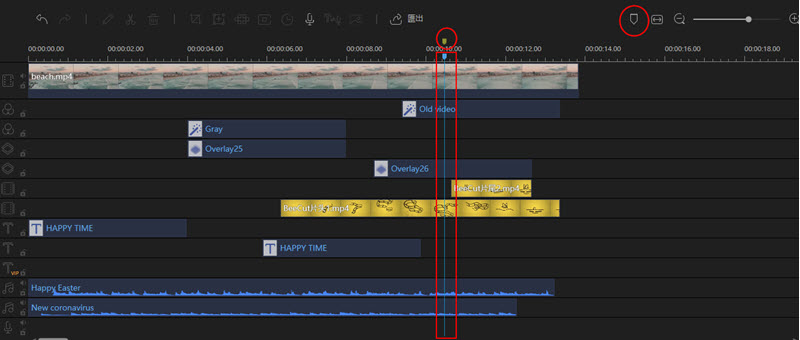
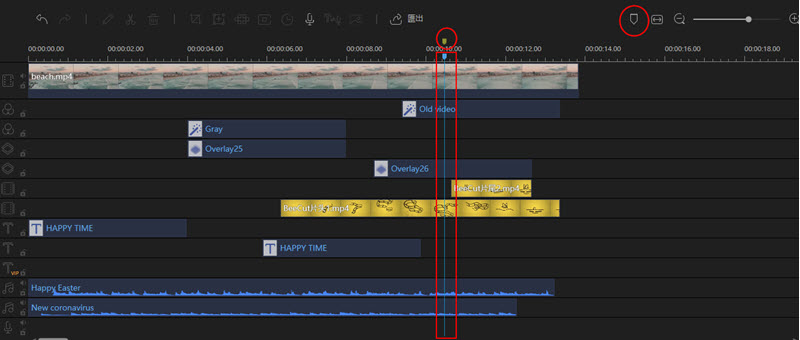
編輯區
編輯區分為了工具列,時間軸,軌道和播放指針。
- 工具列裡有多個功能小按鈕,如上一步(撤銷)、下一步(取消撤銷)、編輯、分割、裁剪、縮放、馬賽克、設置時長(設置疊附、轉場等素材出現時長)和匯出。

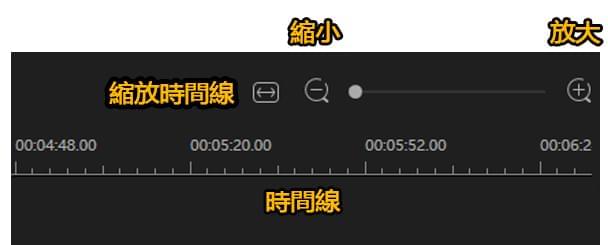
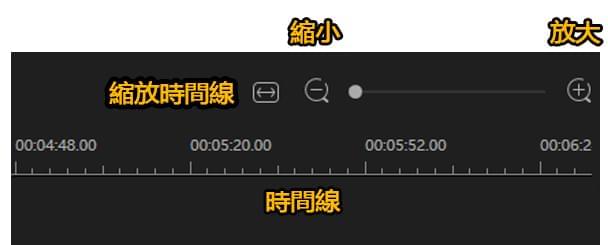
- 為了精准編輯每一個畫面,你可以透過用滑鼠拖動播放指標來標記需要編輯的位置,或者點擊縮放時間線,時間線可以準確到每一幀。

- BeeCut支援多軌道編輯,濾鏡和疊附可以新建一條軌道,畫中畫、文字和音樂軌道最多有兩條軌道。方便你同時編輯,豐富影片效果。
- 滑鼠拖動播放指標你可以標記需要編輯的地方。




發表評論